Interface da Unity
18 - 2022
Conhecendo a Unity.
Você fez a instalação da Unity, abriu o editor e se deparou com uma série de paineis, que quase não fazem sentido.
Vamos passar aos poucos por cada um deles, mas para garantir que não teremos
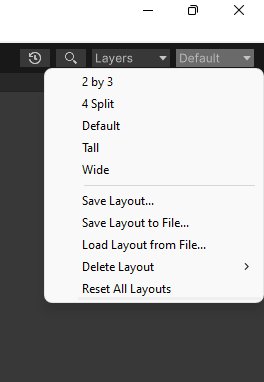
confusão, procure no canto superior direito do editor o dropdown Layout, e
nele selecione Default.

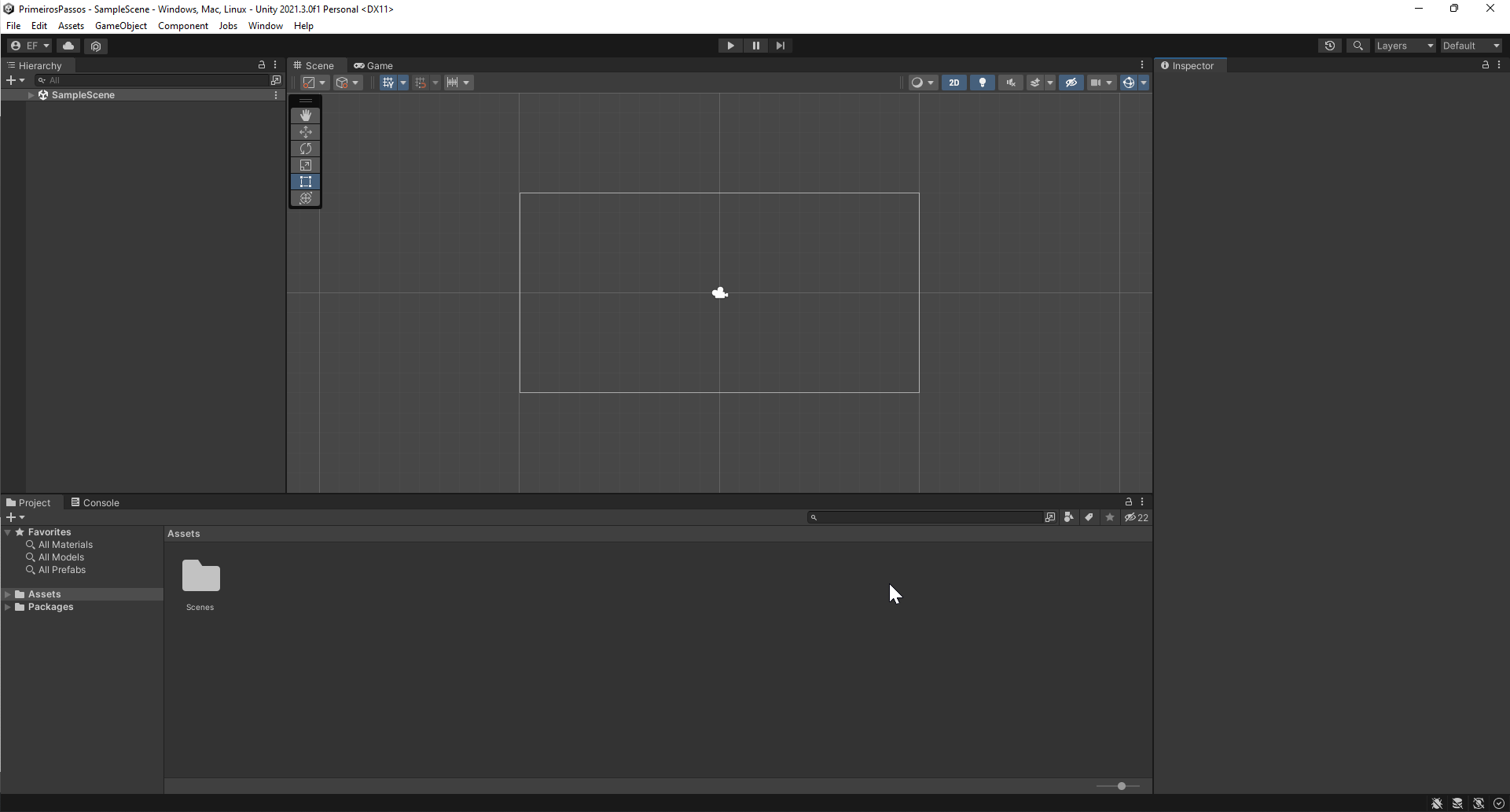
Sua tela deverá estár como abaixo:

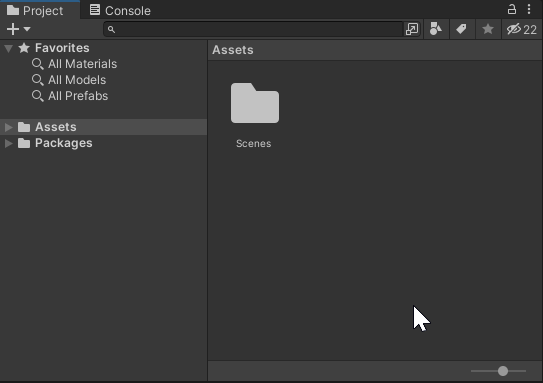
Painel Project
Este painel mostra os arquivos contidos em seu projeto. Ele é um espelho da sua pasta de projetos, todos os arquivos contidos nele representam um arquivo no seu disco.

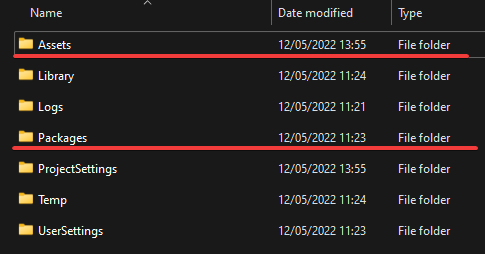
Este painel omite alguns arquivos e pasta que não são necessário se preocupar agora, veja no Windows Explorer com é a estrutura de pastas do projeto.

⚠ Atenção ⚠
Todos os arquivos a serem utilizados no projeto deverão estar contidos dentro da pasta
Assets. Existem outras pastas especiais, que serão abordadas ao longo do curso, mas por enquanto utilizaremos apenas aAssets
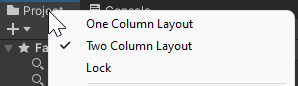
Se clicar com o botão direito no nome do painel Project é possivel trocar a
a forma de visualização dos arquivos.

Painel Scene
Este é o painel em que criaremos de fato nosso jogo, podemos navegar pelo espaço do nosso jogo e inserir os elementos que forem necessários.
Para navegar por este painel (no modo 2D), utilizamos os sequintes comandos:
| Ação | Comando | GIF |
|---|---|---|
| Zoom | Scroll do Mouse |  |
| Pan (Movimentação) | Clique Direito ou Clique com Scroll |  |
| Selecionar Objeto | Clique Esquerdo |
Voltaremos a falar sobre a navegação neste painel no começo do projeto 3D.
Painel Hierachy
No painel scene é possivel montar o cenário, e é no painel hierarchy que é possivel ver detalhes de como os elementos da cena estão montados.
Ele é baseado no conceito de Grafo de Cena, que é uma estrutura de dados que procura organizar um cenário e/ou elementos em relações “pai-fiho”. Essa organização nos ajudar a manter a ordem do jogo, criar relações lógicas e espaciais, e mais para frente veremos como podemos usar essas relações a nosso favor.
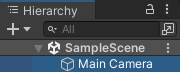
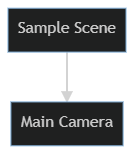
Abaixo temos a estrutura básica da cena exemplo que a Unity cria por padrão quando criamos um projeto.
|  |  |
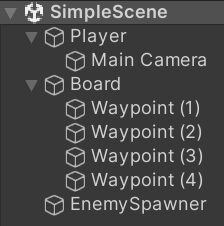
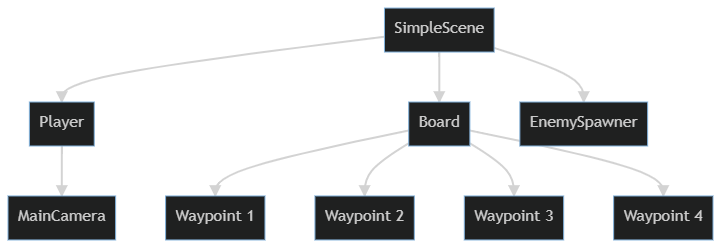
Bom, essa cena é extremamente simples para exemplificarmos o grafo de cena, veja abaixo uma cena mais complexa:
|  |  |
Mais adiante no curso será abordada como são utilizadas essas relações “pai-filho”
Painel Inspector
Do lado esquerdo, temos um painel que irá mostrar os detalhes do que estiver selecionado, seja essa seleção no Painel Scene, Hierachy ou Project. Com ele poderemos conferir e alterar os atributos dos objetos que estão presentes em nossa cena ou projeto.
Veja alguns exemplos
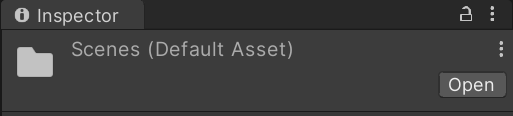
Detalhes de uma Pasta

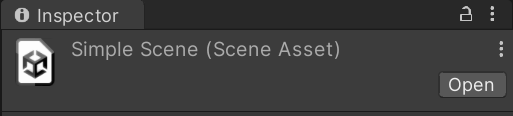
Detalhes de uma Cena

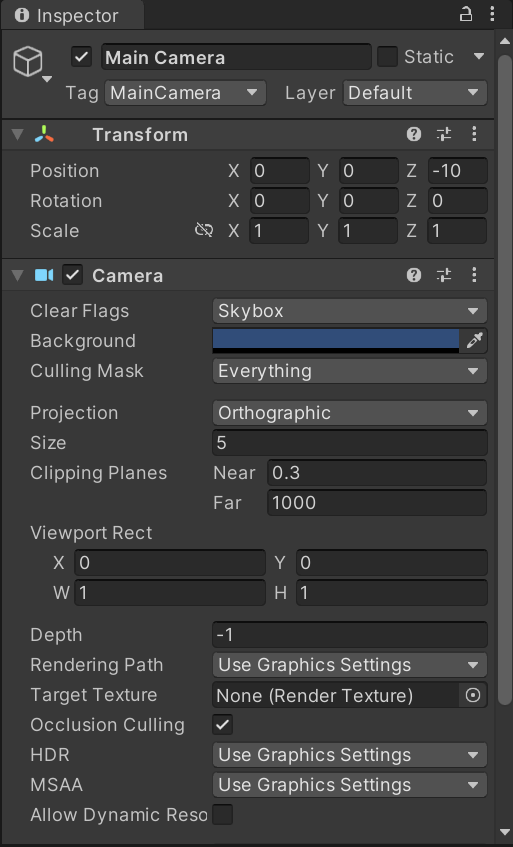
Detalhes de uma Camera

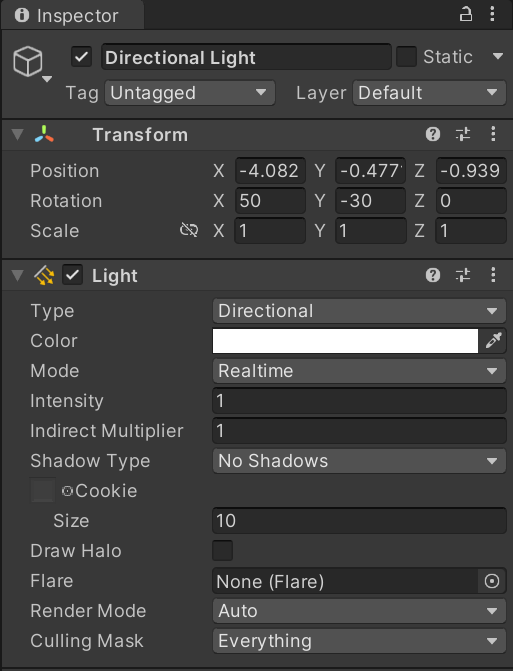
Detalhes de uma Luz

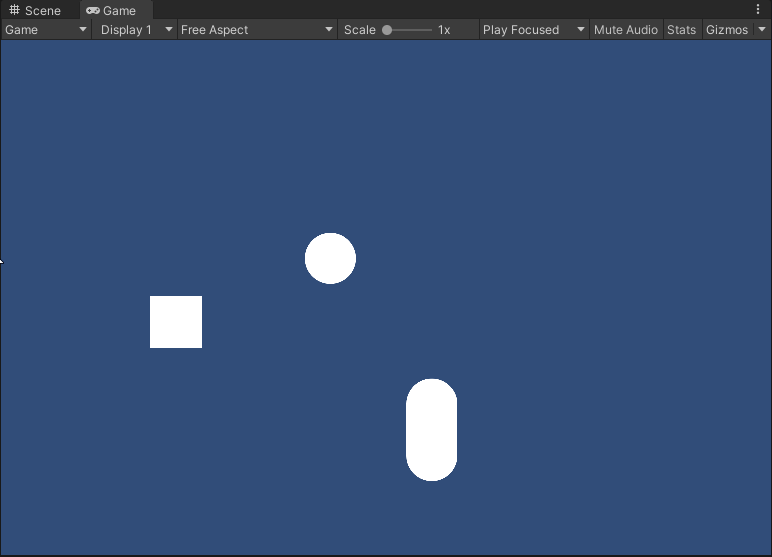
Painel Game
Este painel irá ser focado assim que começarmos a rodar o nosso jogo, afinal é nele que podemos jogar e testar nosso projeto.

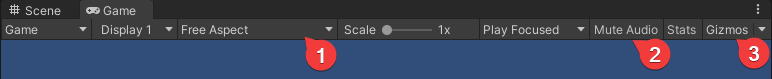
Temos algumas opções importantes na parte de cima desse painel:

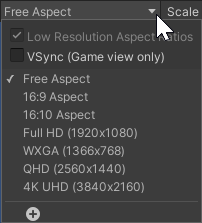
1 - Razão de aspecto: procure SEMPRE selecionar uma razão comum (16:9 ou 16:10), e evite trabalhar em Free Aspect

2 - Mute Audio: Para trabalhar em seu jogo sem ficar louco com os efeitos sonoros e música de fundo.
3 - Gizmos: Gizmos são indicações visuais que aparecem apenas na fase de desenvolvimento para facilitar o processo de debug. Podemos ligar e desligar essas indicações nessa opção.
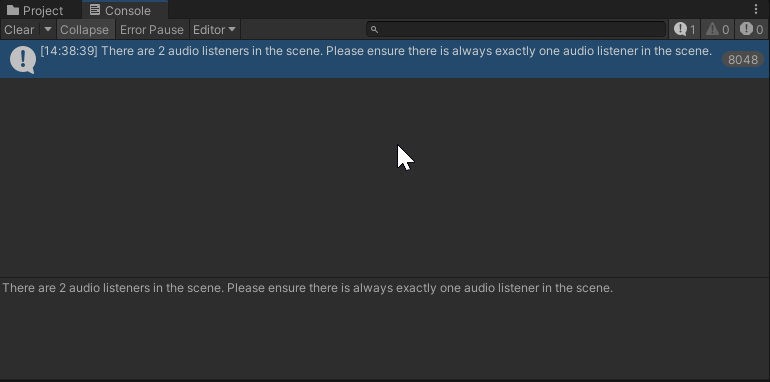
Painel Console
Por fim, mas não menos importante, temos o Console, é nele que serão feitos os logs de Avisos e Erros.

Este painel é dividido em duas partes, na parte superior, fica o log geral com todos os Logs, Warning e Errors, e podemos seleciona-los, os detalhes do log selecionado irá aparecer na parte inferior.
Temos a opção Collapse, que irá acrecentar um contador aos erros que forem iguais, e de mesma origem, no lugar de criar uma linha de log para cada erro identico.
E no canto superior direito, podemos habilitar e desabilitar os logs simples, Warnings e Errors respectivamente.

Play Toolbar

Para finalizar, temos a Play Toolbar, que utilizaremos clicando em “Play” ▶. Depois que nosso jogo estiver rodando podemos utilizar o botão de “Pause” ⏸ e parar a execução, sem descarregar o jogo, isso nos permite nevegar pela cena, selecionar objetos, verificar o inspetor e buscar por problemas.
⚠ Atenção ⚠
TODAS as alterações que fizer no editor enquanto estiver no “Play Mode” não serão salvas. Mesmo quando “Pausado”